合成フォントについてご存知でしょうか?
どっかで聞いたことある
合成っていうぐらいだから合体でもさせるのでは?
とまぁ、このような感じではないでしょうか?ほかにも
実際に使っている
いい組み合わせが見つからない
なんて方もいるはず。
合成フォントとは簡潔に言うとIllustratorやInDesignに搭載されいる機能です。
合成フォントを使うと「一部の文字だけ別のフォントをあてる」ことができます。
合成フォントは慣れると非常に美しく楽しい、しかもクリエイティビティ溢れる文字組みが出来るようになるものの、
Adobe IllustratorとInDesignでしかサポートされてない機能です。(これからふえるかも?)
ここでは合成フォントについてと、なぜ合成フォントが必要なのか、合成フォントのおすすめの組み合わせについて解説していきます。
前置きが相当長いので、組み合わせだけ見たい方は、目次から飛んで頂いた方がいいかも。
合成フォントとはなにか
2種類以上のフォントを使って文字組みすることを混植と呼びます。
その混植の組み合わせや、フォントごとの比率を調整し、あたかも1つのフォントとして利用できるようにした機能を合成フォントといいます。
とはいうものの、最近は混植そのものを合成フォントと呼ぶこともあります。
混植のパターンはいくつかあり、例えば
- ひらがな・カタカナしか対応してないフォントと漢字対応のフォントと混植する
- 和文フォント(日本語のフォント)と欧文フォント(アルファベットのみのフォント)を混植する
などがあります。マンガなんかも、漢字はゴシック体ですが、かな文字は明朝体なのでこれも混植の1つです。
でも、一文字一文字選択して、フォントを変えるというのはめんどくさくありませんか?
そこで出てくるのがこの合成フォントです。

合成フォントは
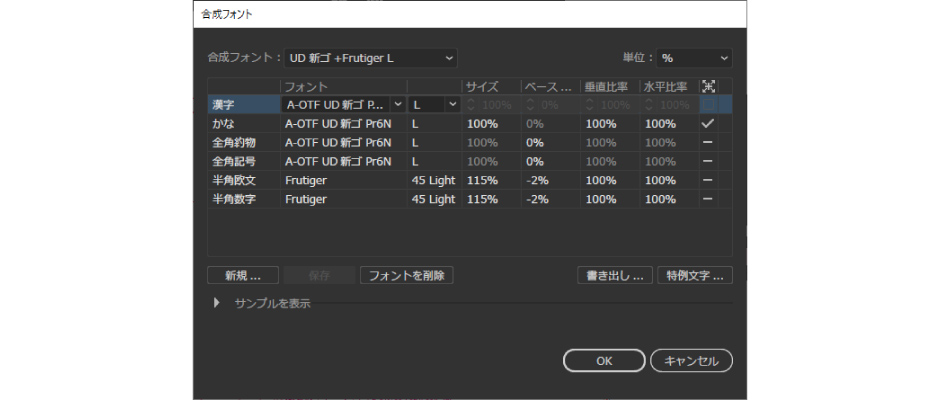
「書式(T)」→「合成フォント(I)」で設定画面が表示されます
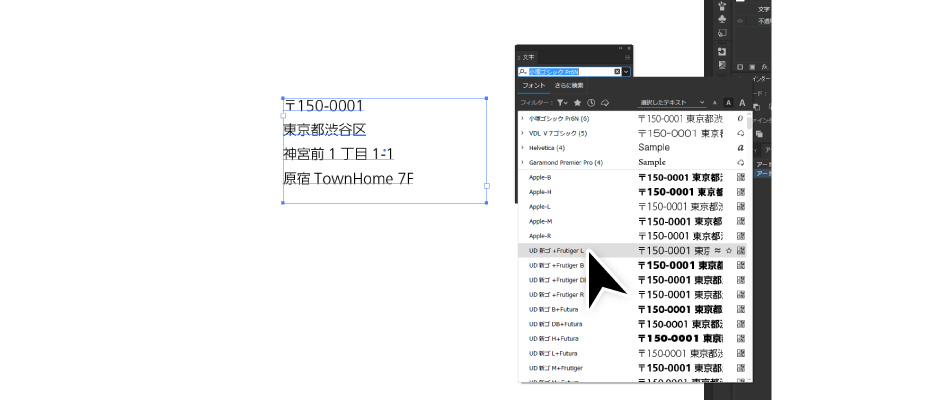
一度、合成フォントを設定しておくだけで
フォント一覧から選ぶだけで一気に混植ができてしまいます。

しかしこの合成フォントなのですが、Adobe IllustratorとInDesignのみの機能なので、他のソフトでは使えません。
Photoshopなどはフォントを別々に指定できるので、混植自体は可能ですが、その混植を1つのフォントとして利用することはできません。毎回別々にフォントを指定する必要があります。
※この記事では基本的に使用者が多いであろうIllustratorベースで解説します。
合成フォントを使う理由
まず、そもそも和文フォントと欧文フォントを混植する理由ですが
これはもっぱら、
和文フォントがダサい
ここに尽きるのではないでしょうか。
そして、合成フォントの機能を使うのはめちゃくちゃ便利だからです。
実は欧文フォントは和文フォントに比べて10%~20%ぐらい小さくできています。
それを1回1回手作業で修正するのは骨が折れるので、合成フォントとして登録してワンクリックで使えるようにするのです。
※ここからは和欧混植(和文フォントと欧文フォントの混植)を合成フォントと呼ぶことにします。
合成フォント(和欧混植)の必要性
和文フォントには素晴らしいものがたくさんあります。
多くのデザイナーを救ったとされる「新ゴ」
MacのUIフォントとして広く使われながらも多少の温もりをもつ「ヒラギノ 角ゴ」
視認性に長けたフォントは数多くあります。
しかし、どれもこれも、アルファベットと数字はダサいのです。
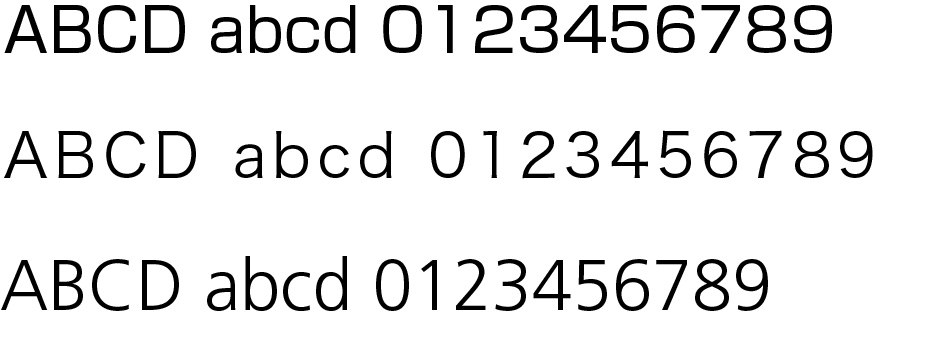
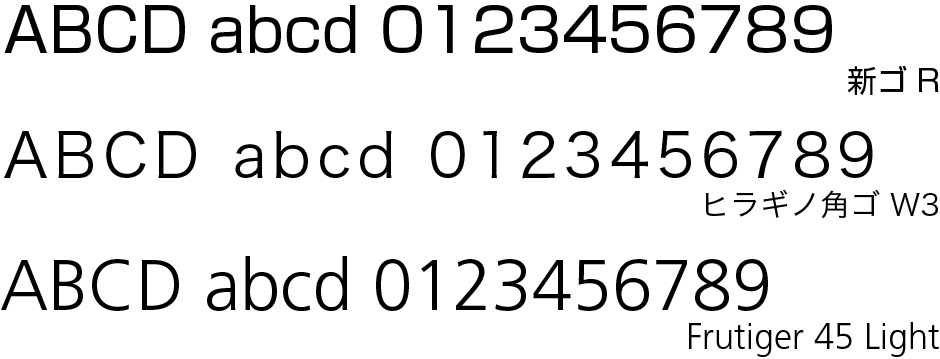
ここで考えて見てほしいのは下の3行のうち、
一番カッコいいのはどれでしょうか?

多分、「1行目はダサいな」と思われたかもしれません。
2行目と3行目で迷うと思いますが、”8″を見ると若干「3行目の方がカッコいいかな」と感じたのではないでしょうか。
当然「カッコいい」っていうのはかなり主観的で、個人によって異なる感覚ですし「カッコイイ」フォントが良いのかということではないのですが、多くの方が3行目が一番いいと感じたかと思います。
それで、それぞれなんのフォントだったかというと

上から、「新ゴ」「ヒラギノ 角ゴ」「Frutiger」です。
国内でかなり使われているであろう新ゴですが、アルファベットは相当ダサいです。ヒラギノもUIとして使われているためか多少はきれいに見えますが、Frutigerと比べるとイマイチです。
対してFrutigerとは何なのか?
Frutigerは欧文フォントです。つまりは海外で作られた、アルファベットしかないフォントです。
日本国内ではJR東日本や東京メトロの看板・サイン等に使われている、視認性の高いフォントです。歴史も古く、スイスではいたるところで見かけるとか。
このように和文フォントはアルファベットや数字には弱いのです。
そのため弱いアルファベットを欧文フォントにしてあげることで、もっとよりよいフォントにしよう、というのが合成フォントを使うときの基本的な目的です。
(もちろん、アルファベットがカッコいい和文フォントもあります。AXISとか、UD新ゴとか。)
事項では実際に合成フォントとしておすすめの組み合わせを紹介していきます。
合成フォントおすすめの組み合わせ
基本的には、明朝体はセリフ体、ゴシック体はサンセリフ体と組み合わせるのが一般的です。
また、欧文フォントは和文フォントに比べ小さいので
115%前後に拡大して使うのがベターです。
(そういう意味でも合成フォントの機能は便利ですね。)
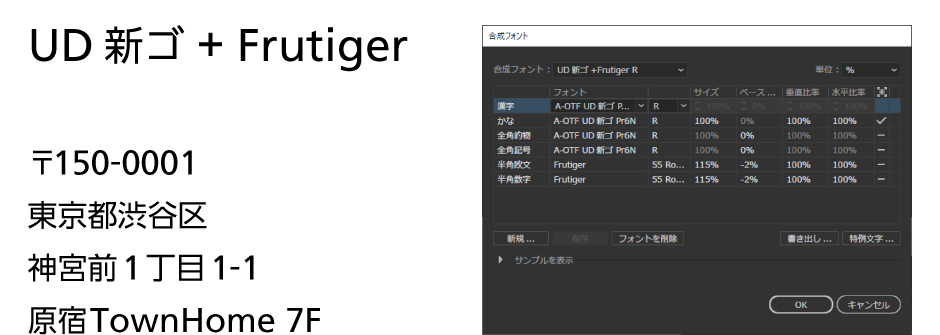
UD新ゴ + Frutiger
この記事でもちらっと出てきました。

実はこの組み合わせは様々な所で使われています。
Frutigerの説明でJR東日本や、東京メトロで使われていると書きましたが
その和文がUD新ゴです。
つまりは駅ナカでよく見るあの組み合わせです。
もちろん公共のサインで使われるだけあって視認性は高いです。
UD新ゴそのものもはっきりとしたフォントなので、少し遠めに見ても読めるため、ポスターなどのサインディスプレイなどに向いていると思います。
ただ、UD新ゴ・新ゴは文字間が狭いため、本文として使う際には文字間を調整してあげないと読みにくく、重たい印象になりかねないので注意が必要です。
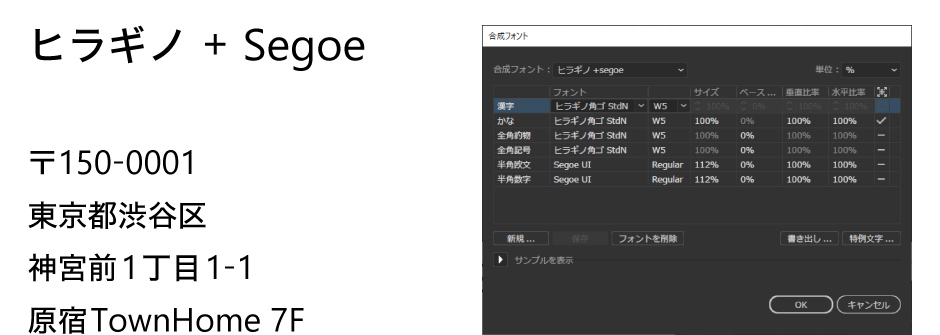
ヒラギノ角ゴ + Segoe UI
この組み合わせはなかなかすごいのですが、とある理由で載せるか悩みました。その理由については後述しますので、まずは文字組をどうぞ!

ヒラギノは温かみがあるフォントですが、Segoeと組み合わせるとかなりスタイリッシュな印象になります。
とはいえ全体的にはクセがありません。びっくりするほどプレーンな印象だと思います。
「ヒラギノ 角ゴ」を「ヒラギノ UD 角ゴ」にしても良いかとは思いますがヒラギノ UD 角ゴはウェイト数が少ないのと共にUD化するのに若干冷たい印象になったかなあと思うので、ヒラギノ 角ゴをおすすめします。
載せるか悩んだ理由ですが
ヒラギノはmacのUIフォント、Segoe UIは海外版のWindowsのUIフォントです。ヒラギノはmacにしか、SegoeはWindowsに標準で搭載されてないのです。
Windowsではモリサワフォントからヒラギノを買ったり、モリサワパスポートを導入すればヒラギノが使えるのですが、
macではどうやってもSegoeは手に入りません。
つまりはこの混植はWindows限定になるのです。
Segoe自体はヒューマニストサンセリフと呼ばれるグループに属しています。
同じヒューマニストサンセリフにはFrutigerもあり、やはり少し似ています。
mac OSにはヒラギノ・Frutigerともにインストールされているので、
ヒラギノ+Frutigerでも同様にクセのない合成フォントが作れます。
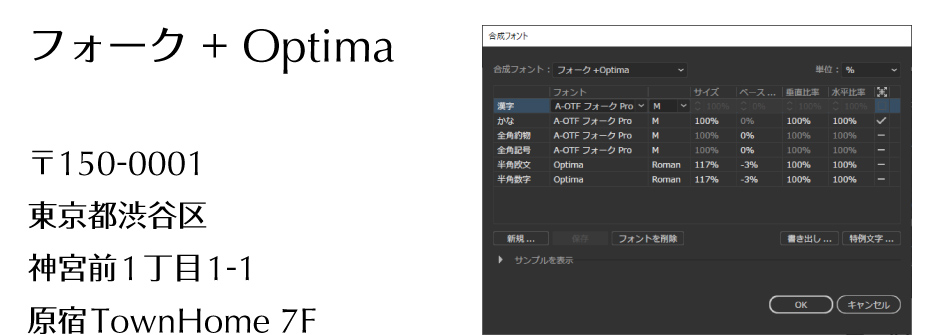
フォーク + Optima
LUMINEです。LUMINEでよく見るちょうどいい高級感だと思います。

ロゴや見出しとして使えば簡単にブランディングが出来るような気がします。
フォークのようなゴシック体でありながら明朝体のような筆遣いとコントラストのあるフォントをタイポス系というのですが、Optimaと合わせるならフォーク1択です。
というのもフォークの縦線と横線の比率はOptimaと近い気がしています。他のタイポス系だとどうも横線が細すぎると思います。
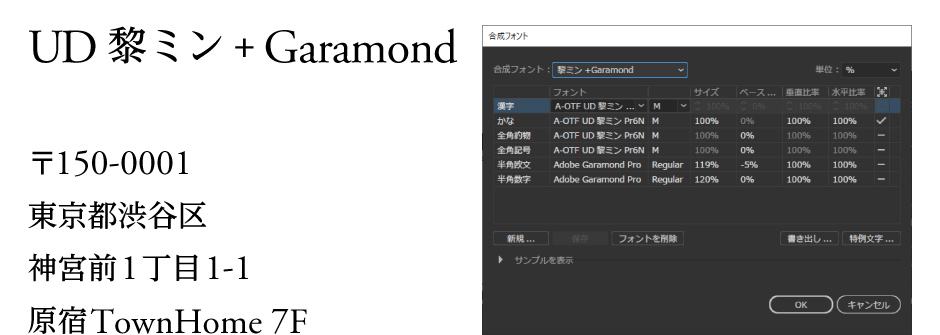
UD黎ミン + Garamond
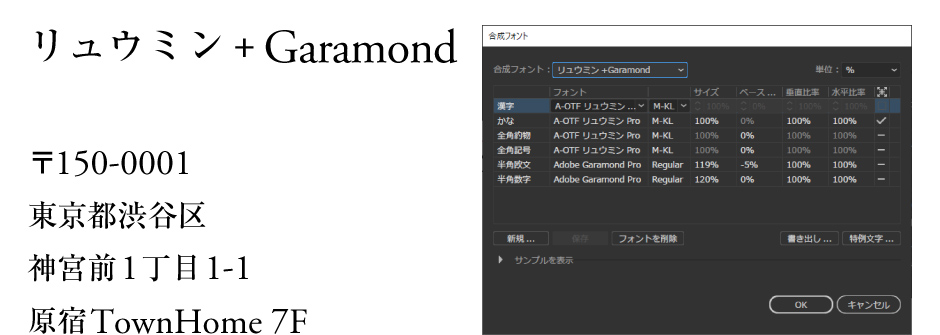
時々、Garamondと「リュウミン」を混植しているのを見かけますが、
僕は完全に「黎ミン」派です。


多分人によって見方が違うと思うのですが、リュウミンは横線が細すぎるような気がしています。コントラストが強いということですね。
そのためリュウミン+Garamondは欧文だけ浮いて見えます。
反面黎ミンは縦線と横線の太さの差が大きくなく(ローコントラストといいます)、オールドローマンであるGaramondといい感じに収まっています。
(とはいえ結局のところ、合成フォントはデザイナーの好みが現れるのが面白い点でもあるので、ここら辺は好きに使い分けてもいいかも)
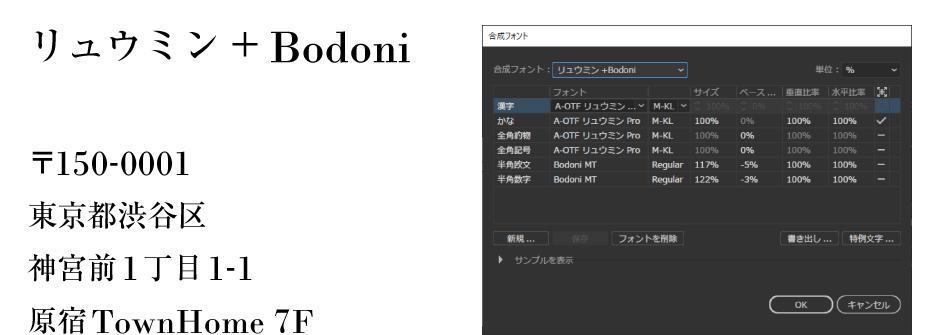
リュウミン + Bodoni
前項で「リュウミンは横線が細すぎるからGaramondとは合わない」と書きましたが、逆にリュウミンにも合う欧文フォントがあります。

Bodoniはハイブランドのロゴ等にも使われる、モダンローマンという種類のセリフ体です。
特徴としてはセリフ部分が非常に細いヘアラインセリフを持っているという点です。
リュウミンは和文の明朝体の中でもかなりコントラストがあり、横線よりも縦線の方がだいぶ太いのでBodoniと合わせることでモダンでありながら格式のある高級感を出せると思います。
僕は持ってないのですが、タイプバンクの「濱明朝」なんかだともっといい雰囲気を出してくれるんじゃないかなぁなんて考えてます。
まとめ
今回は合成フォントとおすすめの組み合わせについて解説してきました。
混植と合成フォントは慣れれば一気に文字組みの雰囲気を変えることができます。
今回おすすめに挙げたフォントは全て有料のフォントなので、持ってない方には少々難しいと思いますが、やってみると面白いので、フォントの興味あるなしに関わらず試してみるといいかもしれません。
いつか、フリーフォントでも混植してみたいと思っています。