先日Adobe Fontsを眺めていると、あるフォントでとある疑問を持ちました。
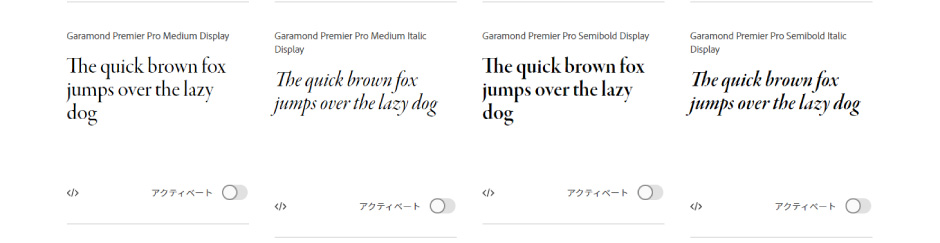
Garamond Premier Pro Medium Displayです。

Adobe Fontsのページ:https://fonts.adobe.com/fonts/garamond-premier#fonts-section
Garamond(ギャラモン)とは16世紀につくられたオールドフェイスの代表格となるフォントです。
有名な所ではAppleの昔のロゴやL’OCCITANEカフェなどを展開するL’OCCITANEなどに使われています。
そんなGaramondですが歴史的に色々あって色んな会社から色んな種類が販売されています。
AdobeもGaramondを数種類作っていて、そのうちのひとつがGaramond Premierです。
さて、前置きはこれぐらいにして
もう一度気になったフォントを見てみると
Garamond Premier Pro Medium Display
です。
Garamond Premierはフォント名なので分かります。
Proはサポート言語の範囲を示すもので、和文フォント(日本語のフォント)にも似たようなのがあります(若干違うけど)。
Mediumはウェイト(太さ)で一般にはMとか略されたりしますね。
じゃあDisplayってなに?
っていう疑問が浮かびました。
今回はこのDisplayとベースとなっているオプティカルサイズという考え方について解説していこうと思います。
Displayはモニター(ディスプレイ)のことではない
このDisplayですが、モニターや液晶ディスプレイのDisplayではないです。
とはいえ僕も最初はモニターや液晶ディスプレイのDisplayだと思っていました。
「WEBフォントとして最適なフォントだよ」的な感じですね。
しかしこれは完全に間違ってます。
Displayを辞書で引くと分かるのですが
動詞として使われることもあり、
その場合は「掲げる」とか「飾り付ける」とかこういうニュアンスの意味になります。
よく店頭に並んでいる商品をディスプレイなんて呼んだりしますが、おそらくここからきていると思います。
そうです。今回のDisplayはこの「掲げる」という意味です。少し意訳すると「見出し」という感じでしょうか。
つまり、“Garamond Premier Pro Medium Display”というのは
Garamond Premier Proの中でも見出しに適したバージョンの太さMediumのフォントということです。
「見出しに適した」とはどういうことなのか?
Displayが見出し向けなのはわかったけど
見出しに適したってどういうこと?
という点についてです。
結論としては、
見出しの大きさで最適な雰囲気を持つ
という事です。
では詳しく見ていきましょう。
フォントの雰囲気と大きさ
唐突ですが皆さんはフォントをどのように認識しているでしょうか?
どのようにして使い分けているでしょうか?
やはりそのフォントの持つ雰囲気だと思います。
女性的なデザインであれば、繊細で細い明朝体を使うこともあるたろうし
元気いっぱい!!のデザインであれば太く力強いけど、幾何学的ではないゴシック体を使うと思います。
フォントの雰囲気というのはあまり意識はしていないと思いますが、
この雰囲気はフォントのアイデンティティーのようなものです。
そしてこの「フォントの雰囲気」というのは様々な要素で決まります。
骨格やウロコ、曲線具合など様々です。
しかしこの雰囲気は、フォントの大きさによって微妙に変化します。
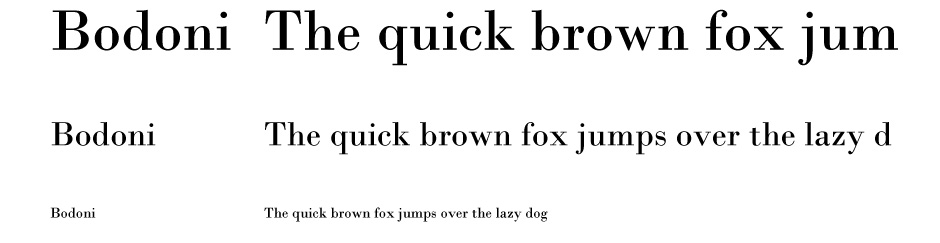
例えばヘアラインセリフ(細い横線)が特徴の「Bodoni」ですが、
小さくなればなるほど、特徴が感じられなくなってます。

Bodoniは高級ブランド、ハイブランドでロゴ等に使われるフォントですが、
小さくなればなるほど、高級感が薄れていくのが分かるかと思います。
Bodoniは極端な例ですが、Garamondもフォントサイズによって雰囲気が変わります。
フォントサイズが大きいと鈍い雰囲気に
フォントサイズが小さいと細かい部分が表現されなくなります。

このフォントサイズによる特徴の変化はモニターで確認してもわかるのですが、
印刷するとより明確に違いが出てきます。
オプティカルサイズを導入した
金属活字時代
金属活字時代はこの「フォントサイズによる雰囲気の変化」を解消するために、あらかじめ同じフォントでも、フォントサイズによって使い分けるためにいくつもの種類を作っていました。
- 本文(Text)は小さく印刷されるので細い線はかすれないよう太く作っておく。
- 見出し(Display)はだと野暮ったくなるので、メリハリを設ける。
そのように工夫することで全体を通してフォントの雰囲気を統一することができたのです。


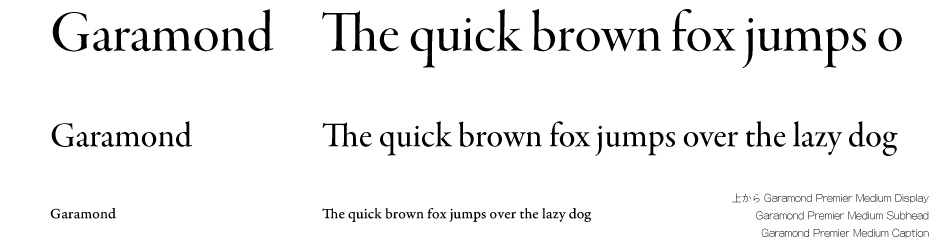
上が普通のGaramondで、下がフォントサイズによって使い分けたGaramond Premierです。
何となく下の方が、全体を通してGaramondっぽさが感じられると思います。
見出しはDisplay
小見出しはSudhead
小さいコメントはCaption
を使用しています。
この「フォントサイズによって同じフォントでも様々なバージョンを作る」工夫・考え方をオプティカルサイズといいます。
オプティカルサイズが廃れたデジタルフォント時代と
近年のオプティカルサイズ
金属活字時代はオプティカルサイズはベーシックな考え方だったようですが
デジタルフォントに移行するにつれ変化が現れます。
ソフトウェアが現在に比べ未成熟であったりと技術的側面から、オプティカルサイズという考えは廃れていきました。
しかし最近になって、さまざまなフォントにオプティカルサイズの考えは導入されています。
技術的な進歩によってオプティカルサイズを導入しない理由がなくなったわけです。
この記事でも取り上げたGaramond Premierもオプティカルサイズを導入していますし、
もっと有名なところでは、昨年(2019年)に発表されたHelveticaの新作「Helvetica Now」もDisplay、Text、Microを備えオプティカルサイズの考えを継承しています。
オプティカルサイズではないフォントで見出しを作るのはダメなのか
すると次の疑問は
オプティカルサイズではないフォントで見出しを作るのはダメなのか
ってことです。
Garamond PremierはAdobe Fontsで配信しているので、Adobe Creative Cloudを使用していれば誰でも追加料金0円で使えますが、
Helvetica Nowはそうではありません。
Helvetica Nowは1ウェイト35ドル、単純計算で日本円にして3,500円以上です。
DisplayとTextとMicroそれぞれで複数のウェイトがあり、計48ウェイトなので
全部バラで買ったら3,500円×48ウェイト=168,000円です。
(実際はセットで安くなるのでここまでではないと思いますが)
そう考えると、
「今持っているHelveticaやHelvetica Neueで済ませたいな」
というのは必然かなと。
正直に言うとあまりオプティカルサイズについて(現時点では)神経質になる必要はないと思います。
というのも、このオプティカルサイズは欧文フォントばかりです。
和文フォントも僕が調べた範囲では後述する4種類のみです。
日本国内のデザイナーが日本国内に向けてデザインするものにアルファベットだけで文字組みをするあまりないと思いますし、
あまり神経質になる必要はないかと。
とはいえ、それは今だけの話です。
オプティカルサイズを導入したフォントはどんどん増えています。
和文フォントはも4種のみですが、全くないわけではありません。
いつかオプティカルサイズはメジャーな考え方になると感じます。
オプティカルサイズを導入した和文フォント
前項であまりオプティカルサイズについて現時点では神経質にならなくてもいいかも、と言いましたが、
いずれはオプティカルサイズの考えは日本でもUDフォントぐらいに流行すると思っています。
というのも洗練されたフォントAXISを提供するType Projectから、数種類のオプティカルサイズのフォントがリリースされています。
TP明朝
はらいの先端と横画のシャープさが際立つハイコントラストは、知的で洗練された表情をもち、とくに細いウエイトの鮮烈な印象は類を見ません。デジタルサイネージやWEBのタイトル、ポスターやバナーなどの大きなサイズでの使用に適しています。 ミドルコントラストは、3つのコントラストのなかでもっとも汎用性が高く、さまざまなメディアで利用することが可能です。デジタル機器などで横組みのテキストを表示すれば、安定した読みやすさを実現するとともに、新鮮な美しさをもたらします。ローコントラストは、ゴシック体を思わせる線率をもち、ディスプレイ上で自然に読める明朝体です。細いウエイトは、小さいサイズで使用した場合にも高い視認性を保ちます。太いウエイトは視覚的なインパクトが大きく、誘目性に優れています。
https://typeproject.com/fonts/tpmincho

TP明朝ではオプティカルサイズではなく「コントラスト」という表現を使っておりますが、
大きなサイズではハイコントラスト、読むためのフォント(本文向けの小さいサイズと僕は解釈しています。)にはローコントラスト
というオプティカルサイズと同様の考え方を持っています。
形としてはオールドローマンっぽさがありますので、Garamondと近い雰囲気がです。
TPスカイ・TPスカイラウンド
はらいの先端と横画のシャープさが際立つハイコントラストは、知的で洗練された表情をもち、とくに細いウエイトの鮮烈な印象は類を見ません。デジタTPスカイのファミリーは、文字情報をあつかう上で重要な5つのウエイト (エクストラライト、ライト、レギュラー、ミディアム、ボールド) と、判読性の向上に有用な3つのコントラスト (ハイ、ミドル、ロー) を備え、表示サイズや解像度に最適なフォントを選択することができます。TPスカイの各フォントを使い分けることで、本文と見出し、タイトルとキャプションの関係を表現し、明朝体とゴシック体を用いることなく、画面の統一感を高いレベルで実現することが可能です。
https://typeproject.com/fonts/tpsky
Type Projecyが提供するタイポス系のフォントです。
タイポス系にはベースとなったとされるタイポスや漢字タイポス、モリサワのフォークなどがありますが、TPスカイはタイポス系フォントで唯一コントラストを選択できます。
“判読性の向上に有用な3つのコントラストを備え、表示サイズや解像度に最適なフォントを選択(中略)各フォントを使い分けることで、本文と見出し、タイトルとキャプションの関係を表現”
とあるためオプティカルサイズやDisplayという言葉こそ使ってないものの
オプティカルサイズの考え方を受け継いでいると思っています。
ちなみにTPスカイラウンドはTPスカイに丸みを持たせているフォントです。感覚的にはモリサワのフォークに対しての丸フォークといった感じでしょうか。
TPスカイラウンドにもコントラストが3種類あります。
濱明朝
濱明朝は、横浜という都市の幅の広さや新しいものを取り入れるといった懐の深さを表現した明朝体で、4つの太さのバリエーションを持っています。タイトルや見出しなどの使用を想定したヘッドラインとディスプレイ、本文や注釈などでの使用に適したテキストとキャプションは、デザインの一貫性を保ちながら、それぞれ6ウエイトのファミリー展開となっています。
https://typeproject.com/fonts/hamamincho
和文の明朝体の中ではかなりコントラストの強いフォントです。
かなりモダンローマン調でBodoniやDiotを彷彿とさせる高級感を持っています。
そんな濱明朝はヘッドライン、ディスプレイ、テキスト、キャプションの4つのバリエーションを持っています。僕が探した中では和文フォントで唯一ディスプレイやキャプションといった用途を明確にしているフォントでもあります。
(他のものはローコントラストやハイコントラストといったバリエーションで、用途ではなく特徴がバリエーションの名前になっている)
オプティカルサイズを導入しているので、当然キャプションの横線はヘッドラインの横線より太いのですが、それでもかなりのコントラストです。
TP明朝はオールドローマンっぽさを感じるのに対して、濱明朝はモダンローマンです。商材によって使い分けてみるのも楽しいかと思います。
まとめ
現段階ではオプティカルサイズに対応したフォントも少ないので、あまり神経質になって使い分けるなんてことはしなくてよいと思っていますが、オプティカルサイズを導入したフォントが増えている事や、和文フォントでも導入されていることを考えると、近いうちにメジャーな考え方になると思います。
オプティカルサイズのまとめ
- フォントの雰囲気を保つために、サイズによってバリエーションを作るという考え・工夫
- Helvetica Nowをはじめ、オプティカルサイズを導入するフォントは増えてきている
- 和文フォントでもコントラストという名前ではあるが、同じような考えを持つフォントが登場している